
目次
こんにちは。sinyです。
Djangoアプリを開発する際に苦労するのが画面のデザインですよね。
スキルがあるWEBデザイナーでもないかぎり、かっこいいデザインの画面を1から作るのはかなり学習コストも高くむずかしいと思います。
そこで、この記事では無料で公開されている管理画面用のテンプレートを使ってDjangoの画面をかっこよく、しかも短時間で開発する方法をご紹介します。
Bootstrap対応の管理画面のテンプレートを使おう
世の中には、無料で利用できてしかもデザインもかっこいい管理画面のテンプレートというものが存在しています。
試しに、「管理テンプレート bootstrap」といったキーワードでググってみてください。
無料で利用できるWEB管理画面のテンプレートがたくさん存在します。
その中で、今回は「AdminLTE」という無料で使えるテンプレートを使ってDjangoのWEB管理画面を開発する手順を説明します。
手順は比較的簡単なので、初心者でも見た目のかっこいい管理画面を作ることができますのでぜひ試してみてください。
管理画面テンプレートを使ったDjangoアプリ画面の開発手順
それでは、AdminLTEを利用したDjangoアプリのWEB管理画面の開発手順を説明します。
AdminLTEテンプレートのダウンロード
以下のGitサイトからAdminLTEのテンプレートファイルをダウンロードします。
現時点で最新バージョンが「AdminLTE 2.4.10」なので上記Gitサイトのバージョン2.4.10の「Source code(zip)」をクリックしてダウンロードしましょう。
AdminLTE-2.4.10.zipというファイルがダウンロードできたら任意の場所に解凍しましょう。
「AdminLTE-2.4.10」というフォルダが解凍されます。
Django環境の構築
まずは、Djangoの初期環境を構築していきます。
以下の作業を実施しましょう。
- 仮想環境作成(python -m venv site)とActivate
※この例ではsiteという仮想環境を作成 - Djangoのインストール(pip install django)
- プロジェクト作成(django-admin startproject admin)
※この例ではadminというDjangoプロジェクトを作成 - アプリケーション作成(python manage.py startapp app)
※この例ではappというアプリケーションを作成 - settings.pyのカスタマイズ
※INSTALLED_APPにアプリケーションを追加
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app', #追加 ]※テンプレートファイルの場所を設定
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')], #修正 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]※静的ファイルのパスを指定
STATIC_ROOT = os.path.join(BASE_DIR, 'static_for_deploy') #追加
※日本語化対応
LANGUAGE_CODE = 'ja' #修正 TIME_ZONE = 'Asia/Tokyo' #修正
- マイグレーション実行(python manage.py migrate)
- 管理者ユーザ作成(python manage.py createsuperuser)
- 開発サーバ実行(python manage.py runserver)
※日本語のデフォルトページが表示されることを確認 - テンプレートフォルダを作成
※プロジェクトフォルダ(admin)直下にtemplates\appフォルダを作る。 - 静的ファイルの配置先フォルダを作成
※プロジェクトフォルダ(admin)直下にstatic_for_deployフォルダを作る。 - アプリケーションフォルダ(app)の直下にstaticフォルダを作り、解凍したAdminLTE-2.4.10フォルダを丸ごと配置
- プロジェクト直下のurls.pyの設定
from django.contrib import admin from django.urls import path from django.conf.urls import include #追加 urlpatterns = [ path('admin/', admin.site.urls), path('app/', include('app.urls')), #追加 ] - アプリケーション(app)直下にurls.pyを作成
from django.conf.urls import url from django.urls import path from . import views app_name = 'app' urlpatterns = [ path('index/', views.index, name='index'), ] - views.pyの設定
from django.shortcuts import render # Create your views here. def index(request): return render(request, 'app/index.html') - TOP画面テンプレートの準備
※admin\app\static\\AdminLTE-2.4.10\index.htmlを\admin\templates\appフォルダ直下にコピーします。 - http://127.0.0.1:8000/app/index/ にアクセスします。
※現時点では以下のようなCSS等が未適用状態のWEB画面が表示されます。
![]()
- 静的ファイルの収集(python manage.py collectstatic)
「7175 static files copied to 'C:\django\admin\static_for_deploy'」のように表示されて、先ほど作成したstatic_for_deployフォルダ配下に必要な静的ファイルが集約されます。ただし、まだこの状態ではAdminLTEのデザインはまだ適用されていません。
- AdminLTEのテンプレートを適用する
templates\app\index.html内の<link>タグと<scripts>タグのパスをDjangoで定義した静的フォルダ(static_for_deploy)を参照するように以下の形式に修正します。
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="{% static 'AdminLTE-2.4.10/bower_components/bootstrap/dist/css/bootstrap.min.css' %}">
<!-- jQuery 3 -->
<script src="{% static 'AdminLTE-2.4.10/bower_components/jquery/dist/jquery.min.js' %}"></script>
数が多いですが、頑張りましょう。
最後に、index.htmlの先頭に以下を追記します。
{% load staticfiles %}
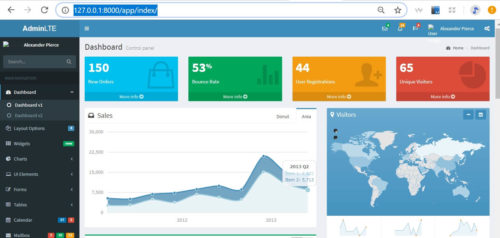
http://127.0.0.1:8000/app/index/を更新すると以下のようにadminLTEデザインが適用されたWEBページが表示されます。

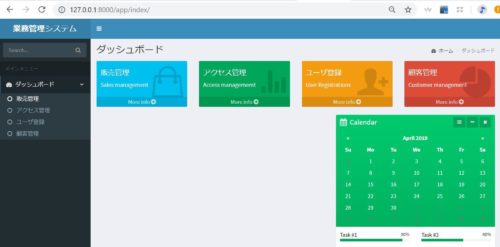
あとは必要に応じてAdminLTEのテンプレートをベースに不要なHTMLコードをそぎ落としたり、日本語化するなどすればOKです。
参考例ですが、ちょっとカスタマイズすると以下のようなWEB管理画面のデザインを簡単に作ることができます。

比較的簡単にデザインが整ったWEB管理画面を作ることができるので、皆さんもぜひ試してみてください。
以上、「管理画面テンプレートでDjangoアプリのデザインを良くする方法」でした。





![時系列データ前処理手順の紹介[ディープラーニング+Python]](https://sinyblog.com/wp/wp-content/uploads/2018/12/developer-3461405_1920-500x333.png)




![[PowerApps]CDSのプライマリ名フィールドとキーについて](https://sinyblog.com/wp/wp-content/uploads/2020/06/employee-3005501_1920-300x300.jpg)





