こんにちは。sinyです。
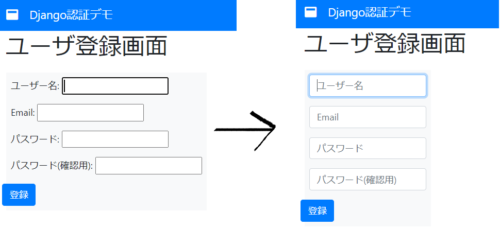
この記事では下図のようにDjangoの入力フォームの幅を揃える簡単な方法をご紹介します。

前提
今回はユーザ登録画面のフォームを整形する例で説明します。
forms.pyやviews.py等の設定は本記事の趣旨ではないため割愛します。
ユーザ登録画面のフォームを表示する部分のhtmlは以下のようなコードを記載している前提で進めます。
<form action="" method="POST" >
{% csrf_token %}
{% for field in form %}
<div class="form-group">
{{ field.label }}: {{ field}}
</div>
{% if field.errors %}
<div class="alert alert-danger" role="alert">{{ field.errors }}</div>
{% endif %}
{% endfor %}
<div class="row">
<div class="col-xs-4">
<button type="submit" class="btn btn-primary btn-block btn-flat">登録</button>
</div>
</div>
</form>
この状態では、冒頭の画像の左側のようにフォームラベルの長さによってフォームの位置がずれて見栄えが悪くなってしまいます。
django-widget-tweaksを使ってデザインを整える
そこで、django-widget-tweaksを利用すると簡単にデザインを整えることができます。
まずはpipコマンドでインストールします。
pip install django-widget-tweaks
settings.pyに 'widget_tweaks'を追加します。
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'accounts.apps.AccountsConfig', 'widget_tweaks', #追加する ]
テンプレートファイルの冒頭に{% load widget_tweaks %}を追加します。
こうすることでwidget_tweaksの機能をテンプレート内で利用できるようになります。
ではテンプレートのフォームを表示している部分を以下の通り修正します。
{{ field.label }}: {{ field}}
↓
{{ field.label }}: {{ field |add_class:"form-control"}}
フォームを表示している{{field}}の部分に|add_class:"form-control"をつけることでフォームにclassの定義を設定することができます。
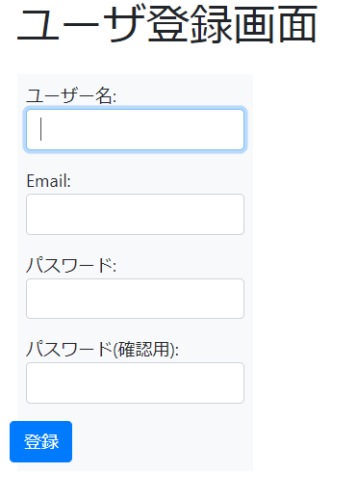
これで画面を更新すると以下のようにデザインが変わります。

render_fieldテンプレートタグを利用してHTMLのような構文を使用してDjangoフィールドを柔軟にレンダリングすることもできます。
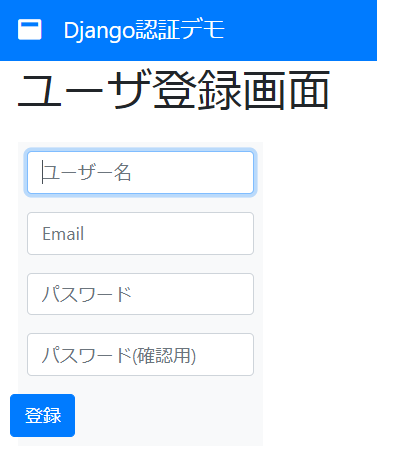
{% render_field field class="form-control" placeholder=field.label %}
フォームのクラスにform-classを指定し、placeholderにフォーム名を設定しています。
これで以下のような画面デザインに変更されます。