こんにちは。sinyです。
この記事では、ディープラーニングの活用事例についてご紹介します。
今回紹介するのは、FloydHubのEmil Wallner氏が2018年に公開したScreenshot-to-codeです。
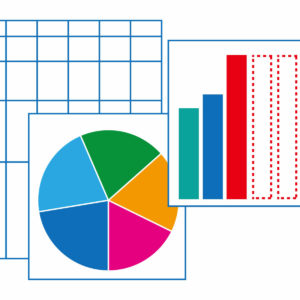
これは、HTMLの画像データから実際のHTMLコードを自動生成させるというものです。
I’m thrilled to share my latest deep learning project: Turning a design mockup into code. 💻 🤖
1) Give the trained neural network a design image
2) The network converts the image into HTML markup and renders it ↴Article: https://t.co/fAgY5xhmvM
Code: https://t.co/qhsjQefycb pic.twitter.com/dF0nU6O0iD— Emil Wallner (@EmilWallner) 2018年1月10日
以下の記事で具体的な実装方法が紹介されています。
記事内では3ステップで紹介されていますので、初めての方はステップ1から順に進めていくと理解が深まると思います。
- ステップ1:Hello WorldのHTMLを生成する
- ステップ2:HTML Version
- ステップ3:Bootstrap Version
注意点として、ステップ②のHTMLバージョンは「新しい画像を一般化しません」と明記されています(下記リンク参照)。
ですので、HTMLバージョンでは自分で新しいモックアップ画像を使って予測させることはできないようです。
こちらの記事の最後に紹介されているBootstrap Versionを元に、実際にBootstrapのHTML画像データをインプットし、HTMLコードを自動生成してHTML画面を実際に生成するDjangoアプリを作ってみました。
※デモ動画
こんな感じで実際に動くアプリにしてみるとちょっと感動しますね。
上記デモアプリのソースコードはすべてGithubに公開していますので、興味のある方はチャレンジしてみてください。
- ソースコードの作り上Windows環境でのみ動作する形になっています。
- LinuxやMac環境で動かしたい方は、Djangoカスタムコマンドの定義(create_gui.py、create_npz.py)を適宜修正いただければ動作すると思います。

恐らくDjangoアプリ化したリポジトリを見てくださったようです。
些細なことですが、こういったことがあるとモチベーションあがりますね!

以上、AI(ディープラーニング)の活用事例(Screenshot-to-code)でした。