
目次
こんにちは。sinyです。
この記事では、PowerAppsで押さえておきたいよく使う関数の使い方をまとめました。
なお、この記事で紹介する内容は以下の動画で解説されていますが、1時間超と長いのでササっと内容を確認したい方はこの記事を読んでいただければ動画で説明している内容はほぼ網羅できると思います。
フォームの項目が表示されない場合
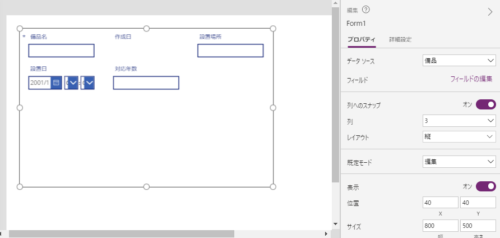
挿入→フォーム→編集でフォームを追加してデータソースを指定、下図のようにフォームの項目は表示されているのに「アプリのプレビューをすると何も表示されない!」というケースに遭遇する方がいるかもしれない。

理由は以下の通り。
フォームには編集と新規作成という考え方が用意されている。
フォームを追加しただけではどのモードで実行するかがわからないので何も表示されない。
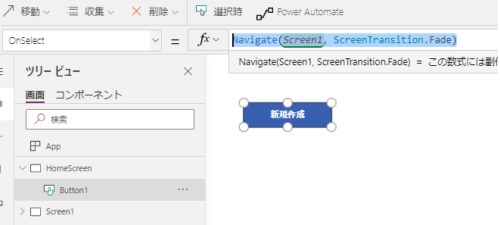
例えばHomeScreen画面の新規作成ボタンを押すと上記フォームの画面(Screen1)画面に飛ぶとする。
※新規作成ボタンのOnSelectプロパティに「Navigate(Screen1, ScreenTransition.Fade)」を設定しておく。

→このままだと遷移した先の画面(Screen1)が編集モードなのか新規作成モードなのか不明なので何も表示されません。
新規作成フォームにしたい場合
新規作成ボタンのOnSelectに以下を指定します。
NewForm(Form1); Navigate(Screen1);
NewForm(<フォーム名>);で引数に指定したフォームを新規作成フォームとして実行させます。
もう1つのやり方として、新規作成ボタンのOnSelectにはNavigate(Screen1);だけを設定し、Screen1(遷移先)のOnVisibleパラメータにNewForm(Form1)を設定することで同じことが実現できます。

編集フォームにしたい場合
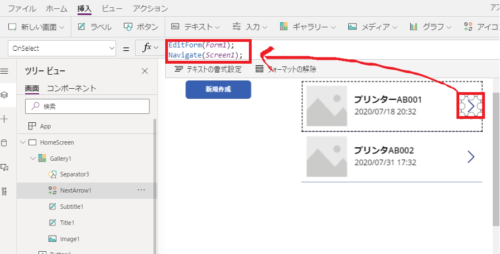
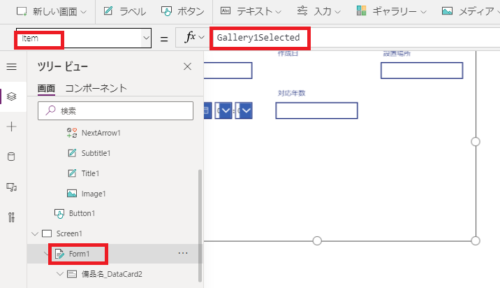
例えばギャラリーの1レコードをクリックした際にそのレコードの編集画面を表示したい場合、以下のような設定をします。
ギャラリーを追加して「>」アイコンのOnSelectに以下を設定します。
EditForm(Form1); Navigate(Screen1);

さらに、移動先の編集フォーム(Form1)のItemにGallery1.Selectedを指定すれば、選択したデータが編集モードで開くようになります。


データを登録したい場合
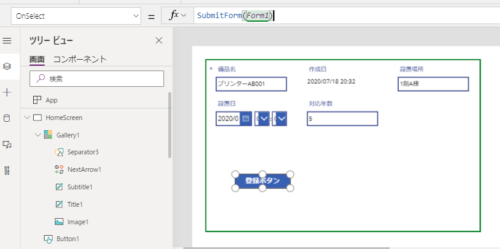
データを登録したい場合はSubmitForm関数を使います。
SubmitFormはデータを保存する関数です。
例えば、以下のように登録ボタンを追加してOnSelectに以下を指定するだけで登録処理が実装できます。

データ登録が完了したらHome画面に戻るようにしたい
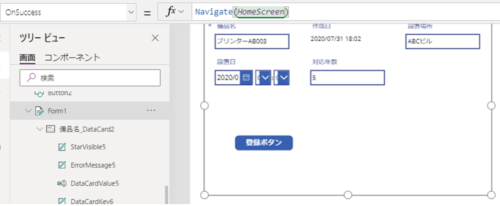
この場合はフォームのOnSuccessプロパティに処理が正常終了した後に実行したい動作を定義すればOKです。
以下のようにホーム画面へ遷移するようなNavigate関数を定義すれば、登録処理完了後にホーム画面に戻るようになります。

直前の画面に戻りたい場合
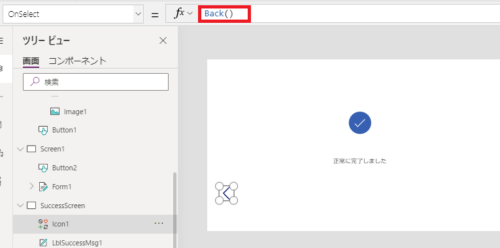
Back()関数を使うと直接の画面に戻ることができます。
以下は、「<」マークのOnSelectにBack()関数を指定して、直接の画面に戻る機能を実装している例です。

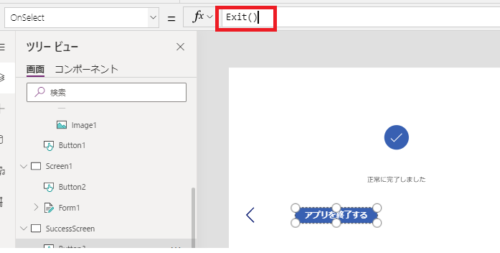
アプリを終了させたい場合
アプリを終了させたい場合はExit()関数を定義するだけでOKです。

通知バーを表示させたい場合
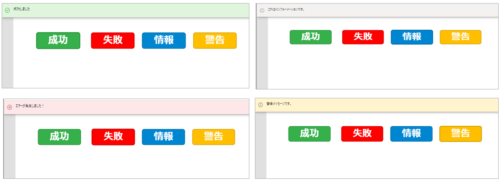
例えば、ボタンを押した際に処理結果や用途によって以下のような通知バーを表示させたい場合はNotify関数を使います。

上図は各ボタンのOnSelectプロパティに以下の関数を定義した例です。
Notify("成功しました",NotificationType.Success)
Notify("エラーが発生しました!",NotificationType.Error)
Notify("これはインフォーメーションです。",NotificationType.Information)
Notify("警告メッセージです。",NotificationType.Warning)
データ一覧の最初、最後のデータを取得したい場合
ギャラリーなどでデータを一覧表示させる際に最新のレコードまたは一番古いレコードだけを表示させたいといった場合にFirst()、Last()関数が使えます。
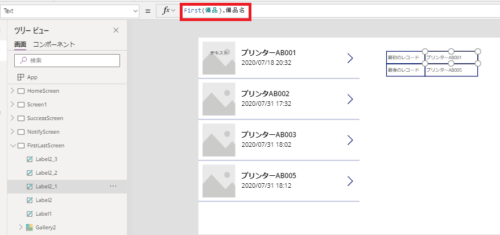
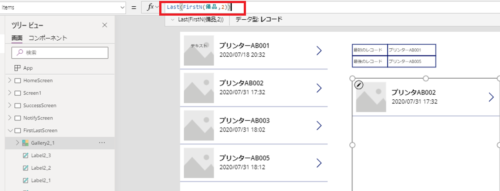
以下は、データソース名「備品」に対してFirst、Last関数を使ってレコードを絞り込み備品名を表示させている例です。

最新のレコードを表示させたい場合はFirst(備品).備品名
一番古いレコードを表示させたい場合はLast(備品).備品名
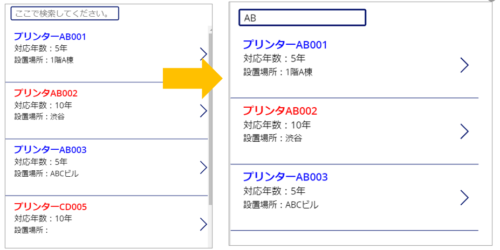
最初のN個、または最後のN個を表示させたい場合
最初の2件だけ、最後の2件だけ表示させたいといった場合にはFirstN、LastN関数を使います。
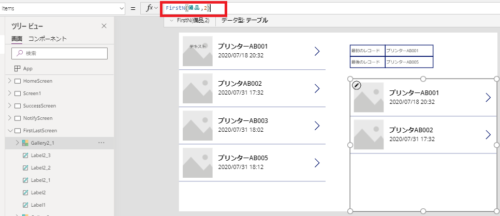
例えば、以下のような備品一覧(左側のギャラリー)から最初の2件だけを表示したい場合(右側のギャラリー)はギャラリーのItemsプロパティにFirstN(備品,2)と設定します。

2つ目だけを表示させたいといった場合
2つ目を表示させたいといった場合はLastとFirstNを組み合わせることで実現します。
以下のようにLast(FirstN(備品,2))とすることで、まずFirstNで最初から2件を抽出したものに対してLastをかますことで2件目を取り出します。

If関数の扱い方
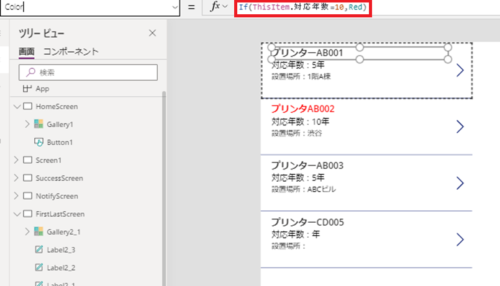
備品アイテムで対応年数が10年の備品名を赤くしたい場合は、Colorプロパティで以下のように定義します。
If(This.Item.対応年数=10, Red)
ThisItemは「ギャラリーの各々データの~」という意味です。

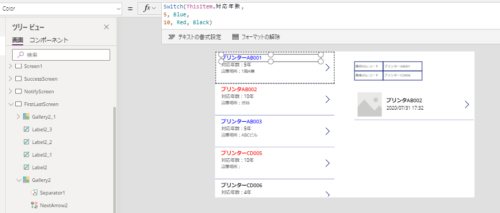
ちなみに対応年数の場合は青色に、10年の場合は赤色にしたいといった場合はSwitch関数を使います。
Switch(ThisItem.対応年数, 5, Blue, 10, Red, Black)

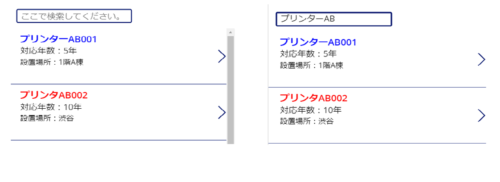
検索機能を実装したい場合
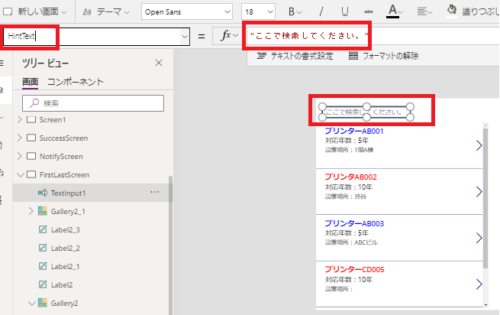
検索機能を実装したい場合は、HintTextプロパティを使うのがお勧めだそうです。
挿入→テキスト→テキスト入力を挿入し、Defaultの値を削除しておきます。
その後、HintTextプロパティに“ここで検索してください”と指定します。

これで以下のような検索機能(デザイン部分のみ)が実装できます。

あいまい検索機能を実装したい場合
検索文字列を含むレコードを全件表示したいといったあいまい検索機能を実装したい場合はSearch関数を使います。
Search関数の使い方は以下の通り。
Search(エンティティ,検索文字列, 検索対象の列を指定)
※列を複数してすれば列を横断して検索できる。
例えば、以下のようなギャラりにTextInput1というテキスト入力オブジェクトを追加した場合は、以下のように設定します。
Search(備品,TextInput1.Text, "cr269_equipmentname")
※cr269_equipmentnameは備品名を示しますが、データソースによって名称は異なります。

SharePointを使っている場合は数千件レベルのレコードに対する検索はしないほうがいい。
→この場合はDataFrex(旧Common Data Service)の利用などを検討したほうがいい。
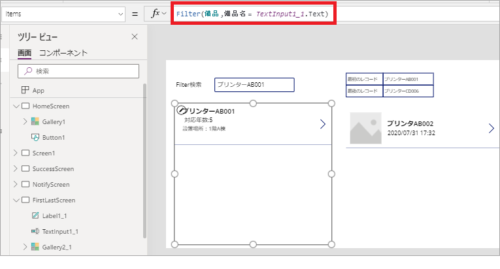
完全一致検索を実装したい場合
Filter(備品,備品名= TextInput1_1.Text)

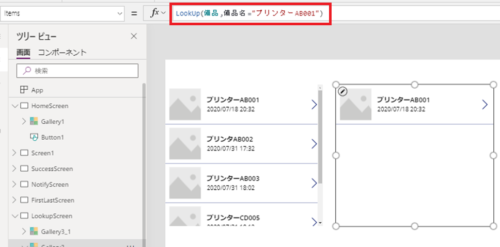
ある特定の1つのデータを取得したい場合
この場合はLookUp関数を使います。
以下は、備品テーブルから備品名が「プリンターAB001」のものだけを表示したい場合の例です。

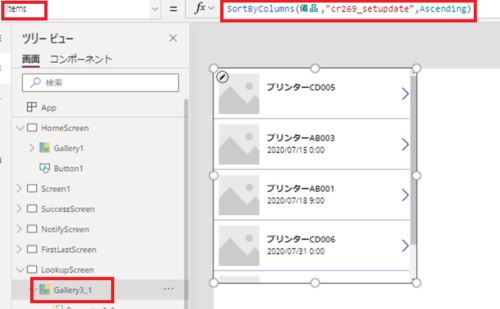
並べ替えの機能を実装した場合
SortByColumns(備品,"列名", Ascending)
※Ascendingは昇順、Descendingは降順です。

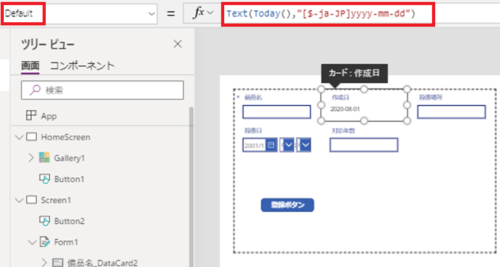
項目にデフォルトで現在日付をセットしたい場合
例えば、カードのDefaultプロパティで以下のように設定するとデフォルトで現在日付がセットされます。

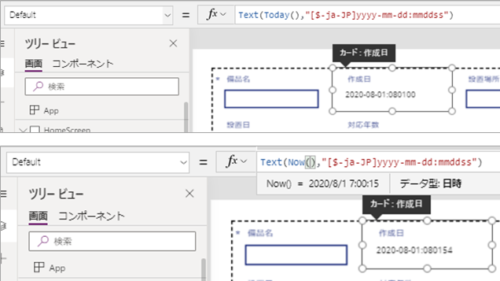
現在日付はToday()関数だけで表示されますが、上記のようにText関数と組み合わせることで表示形式を好きなように指定することができます。
→その場合はNow()関数を使う。
※Now()関数の利用例

緯度、経度、高度、方角の情報を取得したい場合
緯度、経度、高度、方角の情報を取得したい場合は、夫々以下の関数を使います。
| 種類 | 関数 |
|
緯度 |
Location.Latitude |
|
経度 |
Location.Longitude |
|
高度 |
Location.Altitude |
|
方角 |
Compass.Heading |
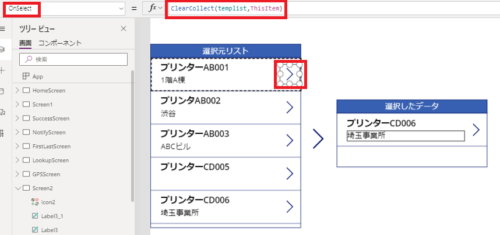
一覧表示から選択したデータを別のギャラリーに表示させたい場合
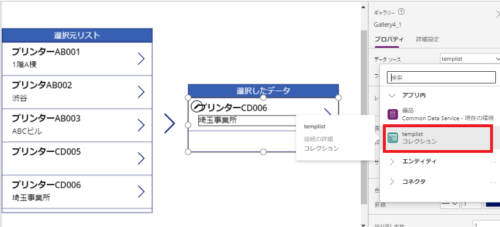
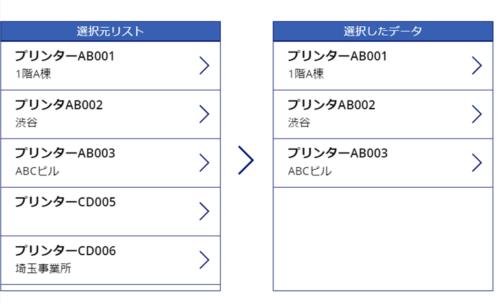
以下のように一覧表示されたデータをクリックした際に、そのデータを右側のギャラリーに表示させたい場合、ClearCollect関数を使います。
まず最初に選択する側のギャラリーの「>」のOnSelectに以下のコードを定義します。
ClearCollect(templist, ThisItem)
ClearCollectの第1引数に一次的に格納したい変数名を指定し、第2引数には格納したいデータを指定します。
この例では、第2引数はThisItemとなっていますが、これはギャラり各データ(自分自身)のことです。
これで、ギャラりの各レコードの「>」マークをクリックしたときにそのデータがtemplistに格納されます。

次に、選択したデータを表示したいギャラリー側のデータソースを先ほど作成したtemplistに設定しておきます。

ショッピングカート的に複数選択したデータを移動させたい場合
この場合は、先ほどのClearCollect関数をCollect関数に置き換えるだけで実現できます。
Collect(templist,ThisItem)
以上で、以下の通り左側のギャラりでー選択したデータ(複数指定可能)が右側のギャラリーに表示されます。

選択したデータを削除したい場合
普通は選択したデータを削除する機能がほしいですよね。
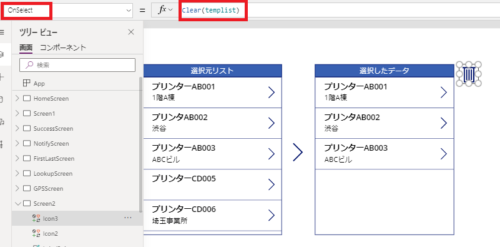
まず、最初に簡単なのが全削除ボタンを実装する方法です。
選択したデータ(右側のギャラリーに表示されたデータ)を全クリアしたい場合は、削除ボタンのOnSelectプロパティにClear(削除したい対象)と指定すればOKです。

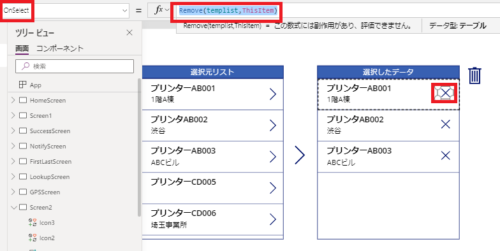
特定データだけ削除したい場合はRemove関数を使います。
例えば、右側のギャラリーに「×」マークを追加してOnSelectプロパティに以下のコードを設定します。
Remove(templist, ThisItem)
これで、「×」ボタンを押したデータをtemplistから削除する(右側のギャラリーから消える)ことができます。

同時に複数の処理を実行させたい場合
例えば、数百件あるデータに対してメールを送信しつつ他の処理を実行したい場合、普通に実装してしまうとメール送信がすべて完了してからでないと後続の処理が実行されません。
こんな時はConcurrent関数を使うと同時に処理を実行させることができます。
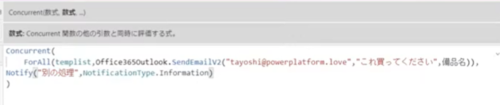
以下は、ForAllで1件ずつOutlookメールを送信しつつ、Notify関数でメッセージを表示させる例

●●秒後にXXをしたいケース(タイマーを使う)
登録処理が完了→数秒待ってTOP画面に戻るみたいなことを実装したい場合はタイマー機能が使えます。
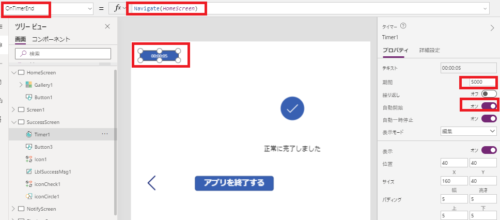
タイマー機能を実装したい画面で、入力→タイマーを挿入し、OnTimerEndプロパティにNavigate(HomeScreen)のように指定すると、その画面が表示されてから指定ミリ秒経過するとOnTimerEndプロパティに設定された処理が自動起動します。
自動開始を「オン」に設定し、期間(ミリ秒指定)に適当な時間を指定します。(以下の例では5秒)

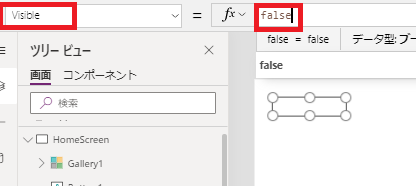
なお、このままだと上記のタイマーボタンが表示されたままになってダサいので、VisibleオプションをFalseに設定して非表示に設定しておくとよいでしょう。

以上、「PowerAppsで押さえておきたい関数の使い方」でした。









![[PowerApps]CDSのプライマリ名フィールドとキーについて](https://sinyblog.com/wp/wp-content/uploads/2020/06/employee-3005501_1920-300x300.jpg)





