
目次
こんにちは。sinyです。
この記事では、Djangoのテンプレート内における各種データの表示形式のカスタマイズ方法を紹介します。
django.contrib.humanize
Djangoには標準でdjango.contrib.humanizeというフィルタセットが存在しており、この機能を利用することでHTMLに表示される各種データの形式をカスタマイズすることができます。
以下のようなカスタマイズを行うことができます。
- 1-9 の数字に対して、数をアルファベットで表す。
(例: 1 → one, 2→ two) - 整数または浮動小数点数(またはそのいずれかの文字列表現)を、3桁ごとにカンマを含む文字列に変換
(例:4500→4,500) - 大きな整数(または整数の文字列表現)をわかりやすいテキスト表現に変換。
(例:1000000 → 1.0 million) - 今日、明日、昨日に該当する日付をそれぞれtoday(今日)、tomorrow(明日)、yesterday(昨日)に変換する。
- datetime 値に対して、何時間(分、秒)前であったかを表わす文字列に変換
(例:17 Feb 2007 16:25:35 → 4 minutes ago)
設定手順
設定手順は非常に簡単です。
まず、settings.pyの INSTALLED_APPSに 'django.contrib.humanize' を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.humanize', #追加
]
次に、テンプレートファイル内の頭に以下を追加します。
{% load humanize %}
事前準備は以上の2点だけです。
あとは、表示形式を変更したい部分にフィルタを適用していきます。
この記事では以下のようなモデルを前提に説明します。
class Kakeibo(models.Model):
class Meta:
verbose_name ="家計簿"
verbose_name_plural ="家計簿"
#カラムの定義
date = models.DateField("日付",default=datetime.now)
category = models.ForeignKey(Category, on_delete = models.PROTECT, verbose_name="カテゴリ")
money = models.IntegerField("金額", help_text="単位は日本円")
quantity = models.IntegerField(verbose_name="数量",default=0)
memo = models.CharField(verbose_name="メモ", max_length=500)
regist_date = models.DateTimeField(default=timezone.now)
def __str__(self):
return self.memo
数字を3桁表示に変更したい場合
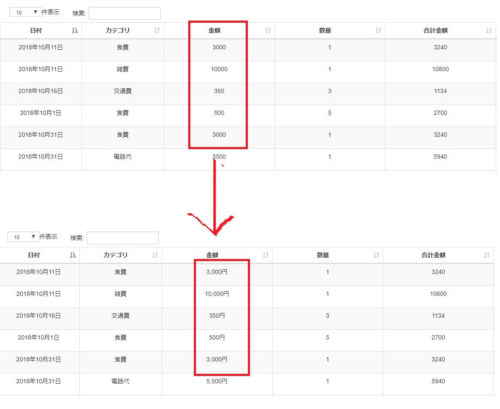
金額項目の表示を3桁区切りに変更したい場合は、intcommaフィルタを利用します。
テンプレート内の設定を以下のように変更します。
{{ item.money}} → {{ item.money| intcomma}}円

上記設定を行っても3桁区切りで表示されない場合は、settings.pyに以下の設定を追加してみてください。
NUMBER_GROUPING = 3
桁数の多い数字の表示形式をカスタマイズしたい場合
桁数が多い数字を省略して表示したい場合は、intwordフィルタを利用します。
{{ item.quantity}} → {{ item.quantity|intword}}

これはちょっと微妙な感じですかね。
日付の形式をカスタマイズしたい場合
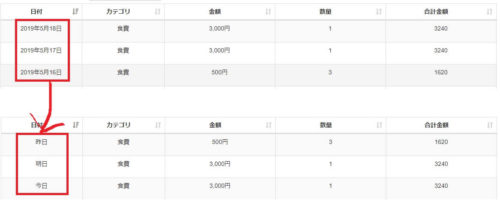
直近の日付に対して、「今日、昨日、明日」といった文字列に変換したい場合は、naturaldayフィルタを利用します。
前日分のレコードだけチェックしたいようなケースでは、視覚的にわかりやすくなるので人にやさしいデザインになると思います。
{{ item.date}} → {{ item.date|naturalday}}

何時間(分、秒)前であったかを表わす文字列に変換したい場合
時刻表示に対して、現在を基準にどれだけ前を表すかを直感的に表したい場合はnaturaltimeを利用します。
ブログの更新時刻や、コメントの更新時刻などに適用すると直感的に更新タイミングを理解できるので人にやさしい設計になりますね。
{{ item.regist_date }} → {{ item.regist_date|naturaltime }}

他にも若干ですがカスタマイズの種類がありますので、詳しく知りたい方はDjango公式ドキュメントをチェックしてみてください。













