
こんにちは。sinyです。
この記事では、PowerAppsのギャラリーで特定のレコードを選択した場合に選択されたレコードの背景色を変更する方法をまとめました。
以下のような設定を簡単に行うことができます。
事前準備
データソースは何でもいいですが、今回は以下のようなSharePointリスト(購買申請)を事前に準備しておくものとします。

空のキャンバスからアプリを作成します。
データソースのコネクタからデータソースとなるコネクタを接続しておきます。
今回の場合はSharepointから対象のリスト(購買申請)を接続しておきます。
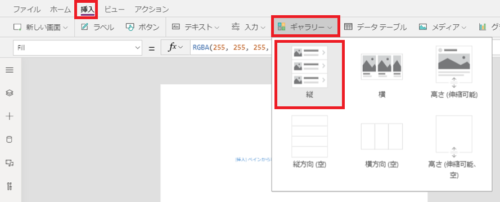
挿入→ギャラリーから縦を選択します。(ギャラリーの種類はなんでもOKです)

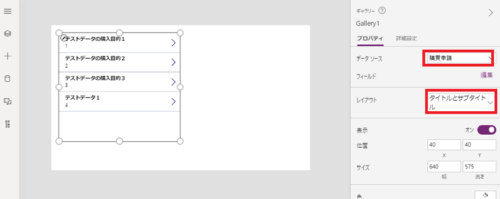
プロパティのデータソースで接続先の名称を選びます。(今回は購買申請)
また、レイアウトから適宜好きなものを選択しておきます。

以上で事前準備は完了です。
選択時に色を変更する設定
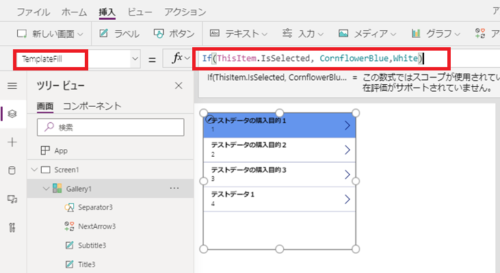
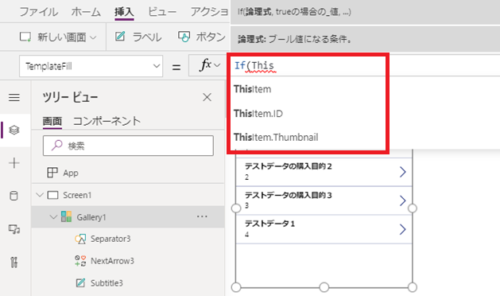
Gallery1を選択した状態でTemplateFillプロパティを選び、以下の関数を設定します。
If(ThisItem.IsSelected, CornflowerBlue, White)
上記関数は、If(もし)ギャラリーが選択された場合(ThisItem.IsSelected)、CornflowerBlue色に設定する、そうでなければ(選択されてない場合)白色にするという設定です。

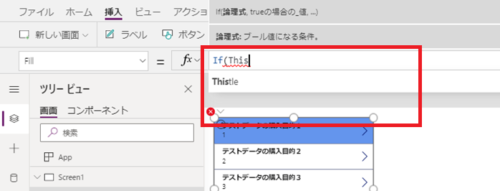
背景色を設定するプロパティとしては通常Fillプロパティを使いますが、FillプロパティではIf分を使って関数を定義することができません。
実際設定してみると分かりますが、以下のように「If(This」まで記載するとThisItemが認識されません。

一方、TemplateFillプロパティでは以下のように「If(This」まで記載すると自動補完が働いて候補にThisItemsが表示されます。

以上で、以下のように特定のレコードを選択した際に背景色が変わるようになります。
以上、「PowerAppsのギャラリー選択時に色を変える方法」でした。















