こんにちは。sinyです。
この記事では、Naritoさんが公開しているDjangoのブログアプリを使ってブログサイトをさくっと作る手順をご紹介します。
Djangoに関するノウハウのブログといえばNaritoさんがかなり有名だと思いますが、公開しているブログアプリの作りがかなり本格的で、めちゃくちゃ便利でそのまま適用して運用できるレベルなので、実際にブログのデモサイトを作ってみました。
Djangoのブログアプリを公開しているGitサイトには簡単な手順が記載されていますが、初心者の方にもわかりやすいように補足情報を加えています。
Djangoブログサイトの構築手順
Qucik Start手順は以下のGitサイトに記載されていますが、若干補足を加えて手順を記載します。
まずは、Djangoプロジェクトを作成します。
■仮想環境(blog)を作成してアクティベイト
python -m venv blog .\blog\Scripts\activate
■Naritoさん作成のDjangoブログアプリ(django-torina-blog)をインストール
pip install -U https://github.com/naritotakizawa/django-torina-blog/archive/master.tar.gz
■Djangoプロジェクト(今回は名前をsampleとします)を作成
django-admin startproject sample
■settings.pyにINSTALLED_APPS、SITE_ID、TEMPLATESのcontext_processors、MEDIA_URL、MEDIA_ROOT等を追加
→こちらはGitサイトに記載されている通り追加すればOK
追加で日本語化もしておきましょう。
LANGUAGE_CODE = 'ja' TIME_ZONE = 'Asia/Tokyo'
■プロジェクトのurls.pyに以下を追加する。
→これもGitサイトに記載されている通り追加すればOK
from django.conf import settings #add
from django.contrib import admin
from django.urls import path, include #add
from django.conf.urls.static import static #add
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')), # add
]
# 開発環境でのメディアファイルの配信設定 add
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
■マイグレーション、管理者ユーザの作成、開発サーバを起動
python manage.py migrate python manage.py createsuperuser python manage.py runserver
以上でブログサイトの完成です。
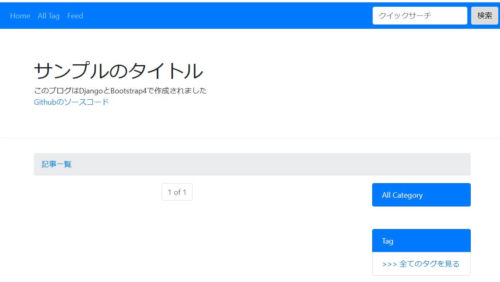
http://127.0.0.1:8000/にアクセスすると以下のようなブログサイトが表示されます。

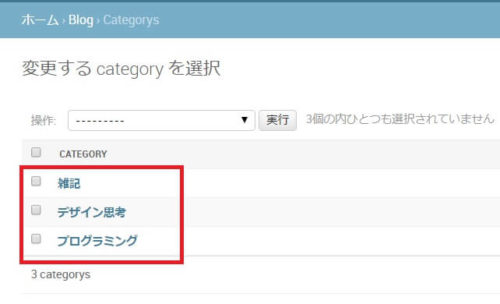
■adminサイト(http://127.0.0.1:8000/admin)にアクセスします。
いくつか項目がありますが、とりあえず最低限「Categorys、Tags」を登録してから記事「Posts」を登録してみます。

「Categorys、Tags」を以下のように登録します。


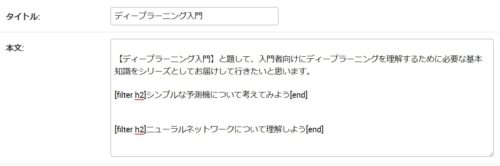
最後にブログの記事となる「Posts」を登録します。
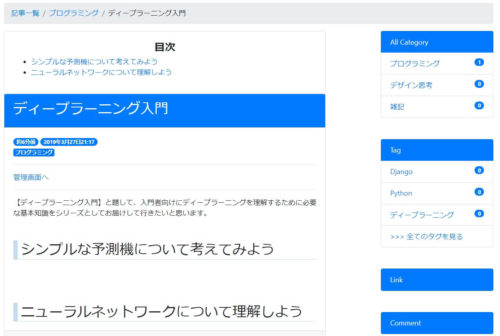
例えば、以下のように「タイトル」と「本文」を記載すると・・・

こんな感じの記事が出来上がります。

細かい情報はこちらに記載されていますが、本文内で
[filter name]text[end]
という構文でいろんなフォーマットを指定することができるようになっているようです。
上記画像の例だと、h2タグとtext部分に見出しの文字を入力することで目次を生成しています。
以下の部分です。
[filter h2]シンプルな予測機について考えてみよう[end] [filter h2]ニューラルネットワークについて理解しよう[end]
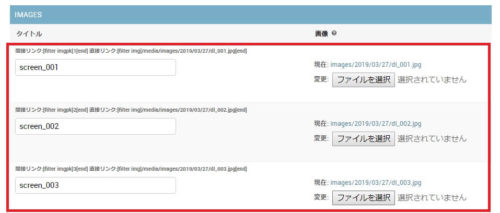
あと便利なのは、Posts内の「IMAGES」で記事内に表示させたい画像ファイルをアップロードして一旦保存すると、以下のようにリンクの構文情報が表示されます。

[filter imgpk]1[end] という部分ですね。
こいつを本文内に記載してやると、該当の画像がブログ記事内に挿入されます。
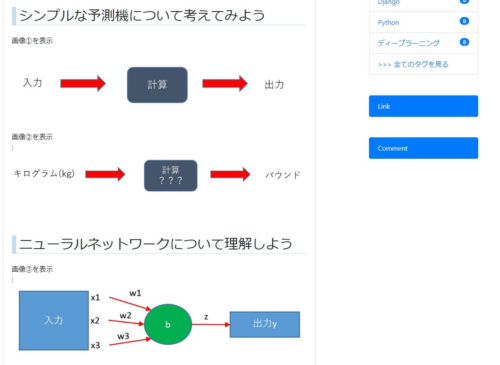
本文内に以下のような記載をすると・・・
[filter h2]シンプルな予測機について考えてみよう[end] 画像①を表示 [filter imgpk]1[end] 画像②を表示 [filter imgpk]2[end] [filter h2]ニューラルネットワークについて理解しよう[end] 画像③を表示 [filter imgpk]3[end]
こんな感じに表示されます。

めちゃくちゃ簡単で記事も作りやすい。
テンプレートのカスタマイズは「Lib\site-packages\blog\templates\blog」配下のHTMLをいじれば簡単に変更できます。
例えば、トップページの文言を変えたい場合は、
「Lib\site-packages\blog\templates\blog\widgets\header.html」を以下のデフォルト設定から、
{% load blogfilter %}
<header class="jumbotron">
<div class="container">
<h1>{{ mysite.title }}</h1>
{{ mysite.header_text | linebreaksbr | blog }}
</div>
</header>
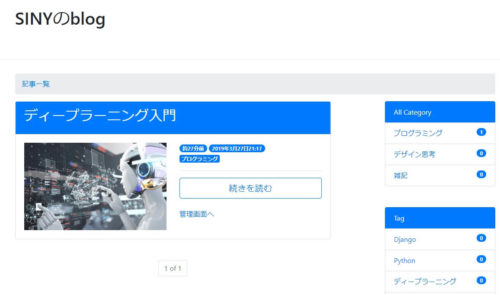
以下のように変更すればOKです。
{% load blogfilter %}
<header class="jumbotron">
<div class="container">
<h1>SINYのblog</h1>
</div>
</header>
サムネイル画像もファイルアップロードだけで簡単に設定できます。
簡単に以下のようなブログサイトにカスタマイズできちゃいます。

他にもいろいろ機能があるのですが、コメント機能があるのもいいですね。
めちゃくくちゃ実用的で、しかもすぐにブログサイトを構築できるのでとってもおすすめです。
ぜひ、皆さんも試してみてください!