
目次
- 1 ES2015(ES6)
- 2 外部jsの読み込み
- 3 基礎構文
- 4 data-***属性の使い方
- 5 配列のメソッド
- 6 テンプレート文字列
- 7 要素の追加
- 8 オブジェクト
- 9 メッセージの表示
- 10 イベント系
- 11 テキストフォームに入力された値を取得する
- 12 タグの基本動作をキャンセルする
- 13 Option切り替え時にイベントを発生させたい場合
- 14 HTMLの書き換え
- 15 比較演算子の注意点
- 16 Mathオブジェクト
- 17 演算子のまとめ
- 18 Dateオブジェクト
- 19 StringオブジェクトとpadStartメソッド
- 20 プルダウンメニューのHTMLについて
- 21 HTML要素を削除する
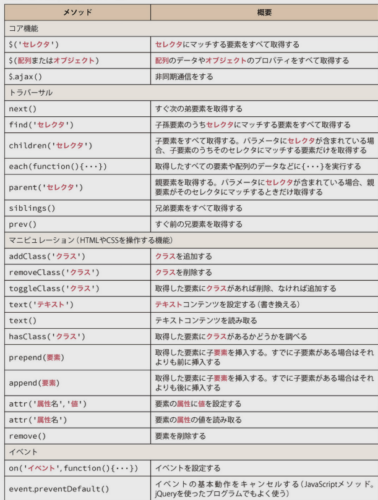
- 22 jQuery関連メソッド
こんにちは。sinyです。
この記事はJavaScript学習の復習のための備忘録として記載しています。
JavaScript初学者向けに抑えておいた方がよい点やつい忘れてしまいがちな情報をコンパクトにまとめています。
ES2015(ES6)
2015年にJavaScriptの仕様が大きく改訂され、ECMAScript2015(ES6)と呼ばれています。
- ブラウザには古いJavaScriptを実行するモードと新しいJavaScriptを実行するモードの2つがある。
- 新しいモードを実行するにはStrict Modeにする必要がある。
- <script>タグの直後に'use strict';と記載するとStrict Modeになる。
- ※ES6に準拠したプログラムではエラー検知機能などが一部機能しなくなる可能性があるのでstrictモードを指定しておいた方が無難。
外部jsの読み込み
外部のjavascirptファイルを読み込むには以下のように記載する。
<script src="script.js"></script>
※開始タグと終了タグの間には何も書かない。
基礎構文
通常のfor文
javascriptのfor文は以下の通り。
python[ for 変数名 in 配列; ]と比較するとだいぶ違うので備忘のため記載。
~処理~
}
<script>
'use strict';
let todo = ['Python学習', 'Django学習', 'ディープラーニング学習'];
for(let item of todo){
window.alert(item);
}
</script>
オブジェクトにおけるfor文
オブジェクトに対してfor文を使う場合は、for(let 変数 in オブジェクト変数){~処理~}を使う。
<script>
'use strict';
let items = {title: 'Django入門', price:5000, stock:3};
for(let item in items) {
console.log(item + '=' + items[item]);
}
</script>
forEachによる繰り返し
配列の各項目を繰り替えす場合はforEachを使うとよい。
具体例として、以下のthumbクラス要素をすべて取得してforEachでループする場合
<ul>
<li><img src="thumb-img1.jpg" class="thumb" data-image="img1.jpg"></li>
<li><img src="thumb-img2.jpg" class="thumb" data-image="img2.jpg"></li>
<li><img src="thumb-img3.jpg" class="thumb" data-image="img3.jpg"></li>
<li><img src="thumb-img4.jpg" class="thumb" data-image="img4.jpg"></li>
</ul>
const thumbs = document.querySelectorAll('.thumb');
取得した要素に対してforEachでループ
thumbs.forEach(function(item, index) {
item.onclick = function(){
console.log(item.dataset.img);
}
});
上記例だと、ループするたびにitemには[object HTMLImageElement]が、indexには要素のインデックス番号(0,1,2...)が格納される。
data-***属性の使い方
htmlタグ内には「data-<好きな定義>」という形で属性を定義できる。
この属性を定義することでjavaScriptからその値を取得して処理に活用できる。
配列のメソッド
- 配列の変数名.pop() ・・・配列の最後のデータを削除
- 配列の変数名.push(データ)・・・配列の最後に「データ」を追加
- 配列の変数名.shift()・・・配列の最初のデータを削除
- 配列の変数名.unshift(データ1,データ2)・・・配列の最初に「データ1,データ2」を追加する
テンプレート文字列
バックティック「`」で囲んだ文字列のことを「テンプレート文字列」という。
テンプレート文字列を使うと文字列中に変数を組み込むことができる。
let todo = ['Python学習', 'Django学習', 'ディープラーニング学習'];
todo.push('Javascriptの学習');
for(let item of todo){
const li = `<li>${item}</li>`;
console.log(li);
}
</script>
これで以下のようなli要素を生成できる。
<li>Python学習</li>
<li>Django学習</li>
<li>ディープラーニング学習</li>
<li>Javascriptの学習</li>
- 「const li = `+ ${item} +`;」ではなく「const li = `${item}`;」と書く(+は不要)。
- テンプレート文字列では、変数以外にも関数や計算も組み込むことができる。
→${}の中に関数や数値計算を書けばよい。 - テンプレート文字列内では普通に改行ができる。
要素の追加
| 設定値 | 挿入位置 |
|
beforebegin
|
取得した要素の開始タグの前 |
|
afterbegin
|
取得した要素の開始タグのすぐ後 |
| beforeend | 取得した要素の終了タグのすぐ前 |
| afterend | 取得した要素の終了タグの後 |
オブジェクト
オブジェクトのプロパティには値だけでなく関数を設定することができる。
let obj = { addTax: function(num){ return num * 1.10; } };
console.log(obj.addTax(1000));
>> 1100
obj.addTaxという形でメソッドを実行させることができる。
メッセージの表示
alertメソッド
単純にメッセージを表示する場合はwindowsオブジェクトのalertメソッドを使う。
<script>
'use strict';
window.alert('エラーが発生しました。');
</script>

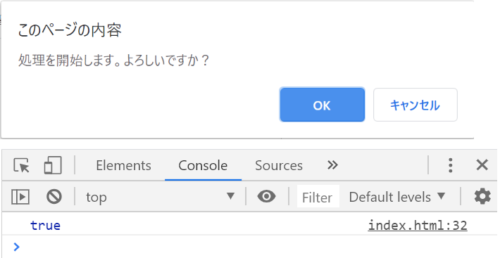
confirmメソッド
確認ダイアログを表示させたい場合はconformメソッドを使う。
<script>
'use strict';
console.log(window.confirm('処理を開始します。よろしいですか?'));
</script>

※戻り値としてOKを押した場合はTrue、キャンセルを押した場合Falseが返ってくるので、以下のようにif文で処理を分岐させることができる。
<script>
'use strict';
if(window.confirm('処理を開始しますがよろしいですか?')){
window.alert('処理を開始します。');
} else {
window.alert('処理を終了します。');
}
</script>
イベント系
onsubmitメソッド
onsubmitイベントは送信ボタンがクリックされた直後で入力内容がサーバに送信される直前に発生する。
取得した要素.onsubmit = function() {処理内容};
document.getElementById("form").onsubmit = function() {
console.log("クリックされました!");
}
- イベントに代入する関数には関数名を付けない。
- 関数にはreturnをつけない。
テキストフォームに入力された値を取得する
以下のようなテキスト入力ボックスに入力された値を取得するには以下の順で取得する。
<form action="#" id="form">
<input type="text" name="word">
<input type="submit" value="検索">
</form>
- フォーム要素を指定(document.getElementById("form"))
-
フォーム要素のname属性を指定(document.getElementById("form").word)
- valueプロパティを指定(document.getElementById("form").word.value)
※<input>をはじめとするフォーム部品に入力された値はvalueプロパティに保存されている。
タグの基本動作をキャンセルする
ある要素にイベントが発生するとイベントに代入した関数が実行されるが、その関数にはイベントオブジェクトが渡される。
このイベントには様々なイベントに関する情報がプロパティとして保存されていて、イベントの動作を変更するためのめっそどが含まれる。
その中に1つにpreventDefaultメソッドがあり、これを指定するとタグの基本動作をキャンセルできる。
document.getElementById("form").onsubmit = function(event) {
event.preventDefault();
~処理~
}
上記の例だと、送信ボタンを押した際に「データを送り、action属性で指定したページに遷移する」処理をキャンセルできる。
Option切り替え時にイベントを発生させたい場合
<form id="form">
<select name="select">
<option value="index.html">日本語</option>
<option value="index-en.html">English</option>
</select>
document.getElementById('form').select.onchange = function(){
location.href = document.getElementById('form').select.value;
HTMLの書き換え
特定のID名を持つ要素を取得する
特定のID要素を取得するにはdocumentオブジェクトのgetElementByIdメソッドを使う。
<p id="target">現在時刻を表示</p>
<script>
'use strict';
console.log(document.getElementById('target'));
</script>
CSSセレクタで要素を取得する
document.getElementByIdはid属性がないと使えないが、そういう場合はCSSセレクタで要素を取得できるdocument.querySelectorが使える。
document.querySelector('html')
document.querySelector('option[value="index.html"]')
要素のコンテンツの書き換え
htmlタグの属性の書き換え
document.getElementById('test').src= "test2.jpg";
比較演算子の注意点
条件が一致するか比較する場合は「===」(比較演算子)を使うのが無難。
「==」も2つの値が一致しているか比較する演算子だが以下のような違いがあるので注意。
- 「===」はデータ型を変換しないで左右を比較する。
- 「==」はデータ型を変換してできるだけ評価結果がTrueになるようにしてくれる。
※つまり「==」のほうが予想外に条件一致する可能性が高いので「===」を使うのが無難。
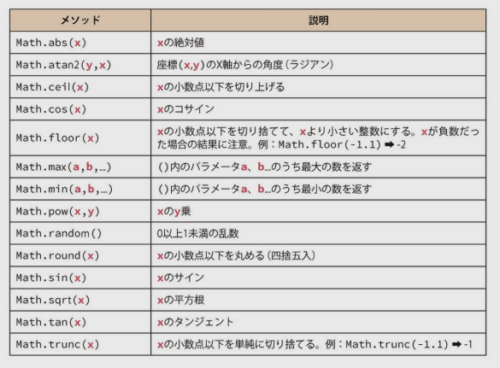
Mathオブジェクト
Math.floor(Math.random()*10)
その他は以下を参照。

メソッド系
parseInt() → 文字列を整数に変換
演算子のまとめ
| 演算子 | 意味 |
| a === b | aとbが一致 |
| a !== b | aとbが不一致 |
| a < b | aがbより小さい |
| a <= b | aがb以下 |
| a > b | aがbより大きい |
| a >= b | aがb以上 |
| a && b | aかつb |
| a || b | aまたはb |
| !a | not a |
| i += 1 | iに1を足す |
| i -=1 | iから1を引く |
| a / b | a ÷ b |
| a % b | a÷bの余り |
| a ** b | aのb乗 |
| a ++ | a+1をaに代入 |
| ++a | a+1をaに代入 |
Dateオブジェクト
| メソッド | 出力例 |
|
new Date()
|
Mon May 04 2020 16:14:00 GMT+0900 (日本標準時) |
| getFullYear() | 年を取得 |
| getMonth() | 月を0~11の数値で取得(1月=0) |
| getDate() | 日を取得 |
| getDay() | 曜日を0~6の数値で取得(0が日曜日) |
| getHours() | 時を取得 |
| getMinutes() | 分を取得 |
| getSeconds() | 秒を取得 |
| getMilliseconds() | ミリ秒を0~999の数値で取得 |
| getTimezoneOffset() | 時差を取得 |
| setFullYear(年) | 年(西暦)を設定 |
| setMonth(月) | 月を0~11の数値で設定 |
| setMinustes(分) | 分を設定 |
| getTime() | 1970年1月1日0時からの時間をミリ秒で取得 |
const now = new Date(); と引数なしで定義すると現在日時を記憶した状態で初期化される。
StringオブジェクトとpadStartメソッド
文字数を一定の桁に揃えたい場合に使える。
<文字列>.padStart(揃える文字数, 埋め合わせる文字)
これで、2の場合は「02」、12の場合はそのまま「12」が表示される。
number = 2 String(number).padStart(2,'0');
※なお、Stringメソッドで数値を文字列に変換してからpadStartメソッドにかます必要がある。
プルダウンメニューのHTMLについて
プルダウンメニューは<select>タグで定義し、子要素に選択項目を<option>tぐで定義する。
<form id="form">
<select name="select">
<option value="index.html">日本語</option>
<option value="index-en.html">English</option>
<option value="index-zh.html">中文</option>
</select>
</form>
- フォーム部品に必要なname属性は<select>タグに追加する。
- 各<option>にはデータを表すvalue属性を追加する。
- selectタグのname属性とoptionタグのvalue属性がセットになってサーバに送られる。
HTML要素を削除する
HTML要素を削除するにはremoveChild()メソッドを使う。
取得した要素.removeChild(削除したい要素);
例えば、<divid="test1"> ~ </div> を削除したい場合は以下のようなコードになる。
const target = document.getElementById('test1');
document.body.removeChild(target);
jQuery関連メソッド
良く使われるjQueryのメソッド一覧

toggleClass()
toggleClassメソッドは取得した要素に()内のパラメータで指定されたクラス名がなければ追加、あれば削除してくれる。
toggleClass('hidden') → <ul class="hidden">なら削除
toggleClass('hidden') → <ul class="">ならhiddenを追加
hasClass()
hasClass()内で指定したクラスがあればTrue、なければFalseを返してくれるメソッド。
使い方:$('セレクタ').hasClass('クラス名')
findメソッド
findメソッドは$()で取得した要素に含まれる子孫要素のうち()内のセレクタにマッチする要素を取得してくれる。
$('セレクタ').find('.check').addClass('test');
→セレクタにマッチする要素を取得し、checkクラスがあるか確認してあればaddClassでtestクラスを追加する。








![ドロップダウン 選択時に画面を切り替える方法[PowerApps]](https://sinyblog.com/wp/wp-content/uploads/2020/06/employee-3005501_1920-300x300.jpg)




